Take a look at what's in the latest Frog Release - Discover Hopper
Pixlr Editor
This is a currently free website from Autodesk which offers lots of tools for image editing
Pixlr is Flash-based. You may need to enable this in your browser. You can find instructions here:
https://helpx.adobe.com/flash-player/kb/enabling-flash-player-chrome.html
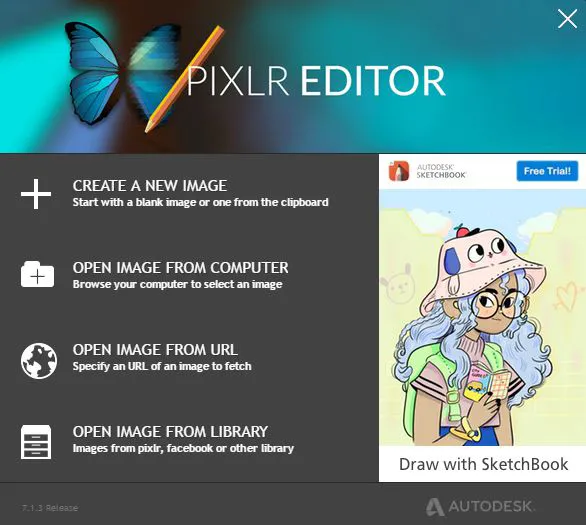
- Import your image into Pixlr from the opening screen, OPEN IMAGE FROM COMPUTER

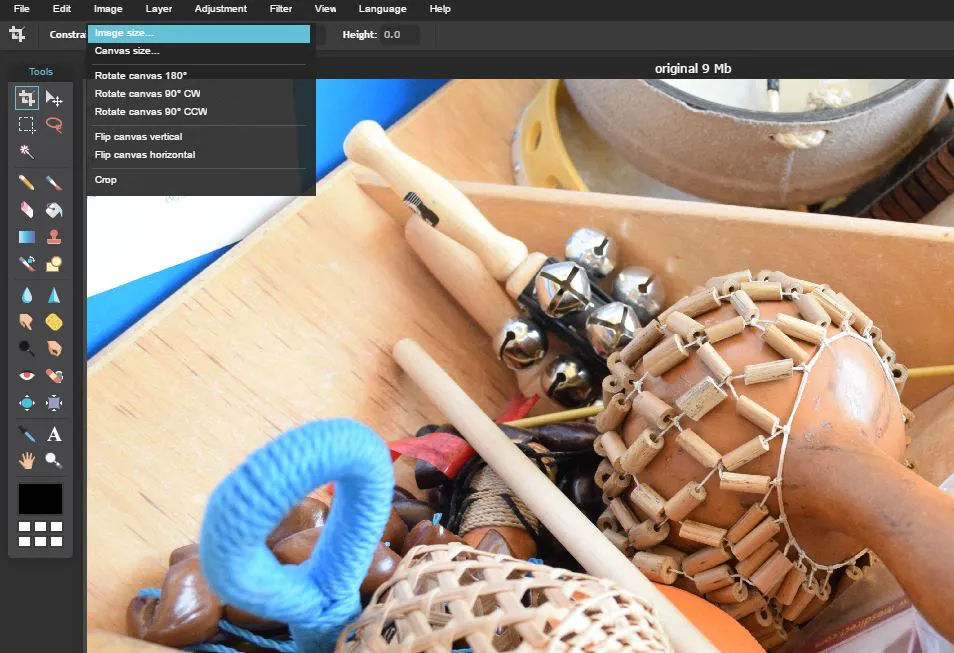
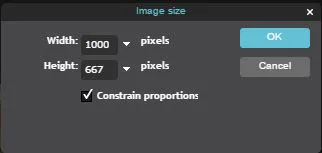
- From the Image menu, choose Image Size...

- In the pop up, type 1000 in the width box
- Click OK

- The image reduces in size and is now ready to save
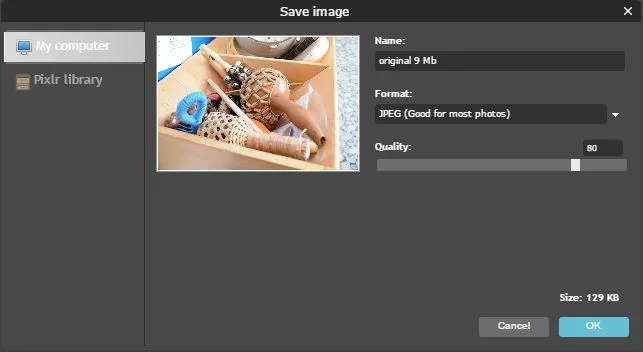
- In the File menu, choose Save
- In the new pop up, make sure My Computer is highlighted, JPEG and 80 quality is fine
- Click OK to save you image

Final result

Image size:130 Kb
1.4% file size of original
Tutorials in this series...
product hubs
Product updates

A sneak peek at the new Frog App and updates to the Frog interface.

Save time with pre-populated site templates

FrogLearn now has over 30 mobile themes

How we can work with Multi-Academy Trusts

Progress Hub - All about our student progress tracker

All about our student progress tracker

All about our online assessment system

Helpful information that relates to GDPR functionality inside the Frog platform

Get access and use all our in-platform Site templates

Save time with pre-populated site templates

Save time with pre-populated site templates