Tutorial/Product
Back to Product Updates | Tutorials
Optimising Images for Web
A quick guide to getting the best results
Take a look at what's in the latest Frog Release - Discover Hopper
An introduction to Optimising Images for Web
Frog has quite a few options for displaying images in sites, you can use the media widget, text widget, site timeline, image carousel and photo stream. So plenty of opportunities to include your own pictures, but equally plenty of opportunities to cause issues on the platform.
Cameras take BIG pictures
Digital cameras and smart phones manufacturers are constantly improving their cameras and routinely increasing resolution of images. A typical photo from a current smart phone camera will be around 6000 pixels wide by 4000 pixels high. This picture will also by around 12 Mb in size!
To put that in perspective, take a look at this table:
| Device | Width (px) | Height (px) |
|---|---|---|
| Smart phone camera photo | 6000 | 4000 |
| HD Desktop monitor | 1920 | 1080 |
| Typical Chromebook | 1366 | 768 |
| iPad Pro 9.7 & Mini | 2048 | 1536 |
Hopefully you agree that unedited digital images for use on screens is overkill.
File size comparison
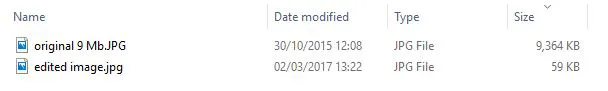
If those figures are meaningless, take a look at this screenshot of two images I prepared for this tutorial:

The original image is 6000 pixels wide, the edited one is 500 pixels and is about 0.6% of the file size.
Why does this matter?
The bigger the image on the website the more data the browser has to download. Mobile browsers are low powered compared to desktops and WiFI is slower than a cable connection. It might not feel the case when you're creating content, but if your site is being viewed by 30 students at once, they are going to see any website (not just Frog) slow down.
Picture size
Halving an image's width will drop its file size down by at least 75%, but probably more as most image editing programs have image optimisation built-in.
| Original image | |
| Image with half width and height |
DPI
Dots-per-inch can be thought of as how dense images are. Newspapers famously have a very low DPI which makes the individual dots visible to the naked eye.

Printing expects a minimum of 300 dpi, with 600 dpi being more common.
Images for digital screens should be 72 or 92 dpi.
How Frog can help
I've prepared mini guides on how to save images for web using the most popular software and a free online option*. Each page shows you how to reduce the picture size and save for use online.
* As with all advice on third-party products, Frog cannot take responsibility for changes they make.
Getting started series...